EDITORES WEB
1. Sublime Text
 Sublime Test es uno de los editores de HTML más conocidos. Disponible para Windows, Linux y OS X, destaca por su soporte para muchos lenguajes de programación, además de HTML o CSS. Este editor cuenta con numerosos plugins y un sistema de pantallas múltiples que permite crear proyectos y trabajar cómodamente con varios archivos al mismo tiempo.
Sublime Test es uno de los editores de HTML más conocidos. Disponible para Windows, Linux y OS X, destaca por su soporte para muchos lenguajes de programación, además de HTML o CSS. Este editor cuenta con numerosos plugins y un sistema de pantallas múltiples que permite crear proyectos y trabajar cómodamente con varios archivos al mismo tiempo.
La interfaz de Sublime Test es muy sencilla, pero también muy completa. Aunque, a priori, no se trata del editor más intuitivo, Sublime Test ayuda a mejorar la productividad del programador, una vez se conocen los detalles de su funcionamiento. Tanto la descarga como la utilización de este editor son totalmente gratuitas.
2. Notepad ++

Notepad ++ es un editor de código abierto disponible solo para Windows. Este editor aumenta las funcionalidades de cualquier bloc de notas. Entre sus funcionalidades, se encuentran el resaltado de sintaxis, la estructuración del código o la función de autocompletado. Además, es posible añadir diferentes pluginspara su personalización. Al tratarse de un editor muy popular, hay muchos entre los que elegir.
3. Dreamweaver

Es dificil pensar en un editor de HTML y no tener en cuenta a Dreamweaver. Como uno de los productos estrella de Adobe, Dreamweaver permite trabajar no solo con código en HTML y CSS, sino también entre otros, en lenguajes, como PHP, XML o JavaScript. Como editor WYSIWYG, Dreamweaver permite trabajar en una vista preliminar y que el propio editor genere el código HTML, lo que resulta especialmente atractivo para aquellos que se inician en el diseño web.
4. Brackets

Brackets es un editor de código abierto creado y mantenido por Adobe. Brackets está especialmente diseñado para trabajar en HTML, CSS y JavaScript. Una de las principales ventajas que tiene Brackets es la posibilidad de realizar cambios en el código y ver al instante el resultado en el navegador, sin necesidad de presionar ninguna tecla.
Pero esa no es la única ventaja de Brackets. Este editor gratuito, que recibe actualizaciones frecuentes, facilita trabajar en línea sin necesidad de tener que saltar entre pestañas, archivos, etc. Además de poder editar y trabajar con archivos HTML y CSS, con Brackets también es posible editar archivos PHP en vivo.
5. Netbeans
 Netbeans es un editor que soporta múltiples lenguajes, entre los que se incluyen HTML, PHP o JavaScript. Entre sus características, se encuentran el soporte para base de datos o control de versiones. Netbeans es otro de los editores gratuitos que no tiene nada que envidiar a otros del mercado. Además, su código abierto y el hecho de que esté respaldado por una gran comunidad de usuarios hacen que sea muy fácil encontrar plugins y tutoriales para sacarle el máximo partido.
Netbeans es un editor que soporta múltiples lenguajes, entre los que se incluyen HTML, PHP o JavaScript. Entre sus características, se encuentran el soporte para base de datos o control de versiones. Netbeans es otro de los editores gratuitos que no tiene nada que envidiar a otros del mercado. Además, su código abierto y el hecho de que esté respaldado por una gran comunidad de usuarios hacen que sea muy fácil encontrar plugins y tutoriales para sacarle el máximo partido.6. Microsoft Visual Studio for Web
 Microsoft Visual Studio proporciona un entorno en el que desarrollar HTML, CSS o JavaScript. Incluye depurador de código, validador de seguridad y accesibilidad, ayuda contextual para todos los lenguajes y visualización real del resultado final de las páginas web. Se trata de un editor muy completo y gratuito. Su única desventaja es que solo está disponible para Windows, por lo que, si se trabaja con Mac o Linux, se deberá optar por otro de los editores de esta lista.
Microsoft Visual Studio proporciona un entorno en el que desarrollar HTML, CSS o JavaScript. Incluye depurador de código, validador de seguridad y accesibilidad, ayuda contextual para todos los lenguajes y visualización real del resultado final de las páginas web. Se trata de un editor muy completo y gratuito. Su única desventaja es que solo está disponible para Windows, por lo que, si se trabaja con Mac o Linux, se deberá optar por otro de los editores de esta lista.7. Amaya

Amaya es un editor de páginas web que inicialmente empezó como editor de HTML y CSS, pero progresivamente ha aumentado sus funcionalidades y en la actualidad ofrece soporte para XML y otras aplicaciones relacionadas. Amaya es un software disponible para Windows, Linux y Mac OS. Desarrollado por el Consorcio de la World Wide Web (W3C), Amaya cuenta con un sencillo editor gráfico que permite la inserción automática de etiquetas HTML e incluye corrección ortográfica y código de limpieza. Además, Amaya facilita acceder a la vista previa del documento en tiempo real.
8. JetBrains Webstorm
Considerado uno de los mejores editores del mercado, JetBrains Webstorm permite no solo trabajar con HTML, CSS y JavaScript, sino también con otros lenguajes, como CoffeeScript, TypeScript y Node.js. JetBrains Webstorm está disponible para entornos Windows y Mac. Es un editor que destaca por la velocidad con la que posibilita ver los cambios en tiempo real en navegadores como Chrome. JetBrains presenta múltiples ventajas, como el control de versiones o testeo unitario. Sin embargo, en este caso se trata de un software de pago.
Kompozer es uno de los editores web más populares. Perfecto para editar tanto HTML como CSS, Kompozer permite acceder a una vista previa de la página, así como trabajar con varias pestañas abiertas al mismo tiempo. Ideal para aquellos usuarios poco experimentados, Kompozer tiene una interfaz sencilla e intuitiva. Además de ser gratuito, es un editor multiplataforma disponible para Windows, Mac y Linux.
10. Aptana Studio
Este editor sirve para programar, además de HTML, JavaScript, PHP,Python y Ruby. Es totalmente gratuito y está disponible para Windows y Mac. Aptana Studio destaca principalmente porque incluye una ayuda para HTML que permite conocer si existen errores en el código, dónde se encuentran y los motivos por los que el código falla. Además, informa de las variaciones que existen entre navegadores y cómo pueden afectar a la visualización y el funcionamiento de la página que se esté desarrollando.

11. CoffeeCup Editor
CoffeeCup es un editor disponible para Windows y Mac que cuenta con dos versiones: una versión gratuita y otra de pago, cuyo precio oscila en torno a 60 euros. Aunque la versión gratuita cuenta con menos prestaciones, CoffeeCup Editor presenta interesantes ventajas. Cuenta con una vista de carpetas en árbol que favorece la organización de los proyectos, una ayuda con la sintaxis del código y la posibilidad de visualizar la página web en la que se esté trabajando en tiempo real y a medida que se escribe. Entre las ventajas de su versión de pago, sobresale la posibilidad de subir los archivos directamente a través de FTP, lo que simplifica bastante la tarea.
12. TextWrangler
13. Textmate
Este editor, al igual que el anterior, solo está disponible para Mac. Entre una larga lista de prestaciones, destacan su ayuda para organizar el código, el resaltado de la sintaxis a través del color, su función de autocompletar y la posibilidad de trabajar con varios archivos a la vez, así como su capacidad para trabajar con más de 50 lenguajes (además de con los propios de la web). Para utilizar Textmate, es necesario adquirir una licencia de pago cuyo precio depende del número de usuarios y uso que se le quiera dar: si se pretende utilizar con fines académicos, empresariales.

14. BlueGriffon
BlueGriffon es un editor gratuito y multiplataforma, es decir, funciona tanto en Windows como en Mac o Linux y, además, es de código abierto. Disponible en varios idiomas (incluido el español), BlueGriffon presenta interesantes características que lo posicionan como uno de los editores más completos. Incluye distintas ayudas, que facilitan el diseño y desarrollo de páginas, como el acceso a la estructura jerárquica de la página. Además, BlueGriffon ofrece la posibilidad de visualizar transformaciones 3D de CSS3, en tiempo real y sin necesidad de salir del propio editor. Es altamente recomendable para aquellos que acostumbran a ver las páginas según se van editando.
15. Komodo Edit
Komodo Edit es la versión simplificada y gratuita del software Komodo IDE. Se trata de un editor sencillo y que permite editar código, independientemente de la plataforma en la que se trabaje (Windows, Mac o Linux). Komodo Edit es un editor disponible como software libre y que se puede descargar directamente desde su página web. En caso de que no sea suficiente, siempre es posible adquirir la versión más completa y elaborada.

 Resultado de imagen para VIM editor web LOGO EN PNGOtro de los editores que hay que tener en cuenta a la hora de diseñar y desarrollar páginas web es VIM. Se trata de un editor avanzado, de código abierto y gratuito. Compatible también con Windows, Mac y Linux, VIM destaca por su gran versatilidad, ya que permite su configuración independientemente de cuáles sean las preferencias. Puede ser utilizado tanto por principiantes como por desarrolladores avanzados, ya que puede se le puede aplicar una configuración básica similar a la de un bloc de notas tradicional o, si se prefiere, es posible optar por configuraciones mucho más complejas.
Resultado de imagen para VIM editor web LOGO EN PNGOtro de los editores que hay que tener en cuenta a la hora de diseñar y desarrollar páginas web es VIM. Se trata de un editor avanzado, de código abierto y gratuito. Compatible también con Windows, Mac y Linux, VIM destaca por su gran versatilidad, ya que permite su configuración independientemente de cuáles sean las preferencias. Puede ser utilizado tanto por principiantes como por desarrolladores avanzados, ya que puede se le puede aplicar una configuración básica similar a la de un bloc de notas tradicional o, si se prefiere, es posible optar por configuraciones mucho más complejas.17. PSPad
Resultado de imagen para . PSPad editor web LOGO EN PNGPSPad puede definirse como un bloc de notas avanzado. Es gratuito y de código abierto. Incluye resaltado de sintaxis, conexión mediante FTPintegrada, grabadora de macros, compresor código, accesos directos a tabla ASCII y gestor de proyectos, entre otras características que convierten a PSPad en un excelente editor web. La única desventaja que presenta es que solo está diseñado para trabajar en entornos Windows. Además, está disponible en varios idiomas (incluyendo el español), lo que hace que sea una herramienta aún mucho más amigable para el usuario.
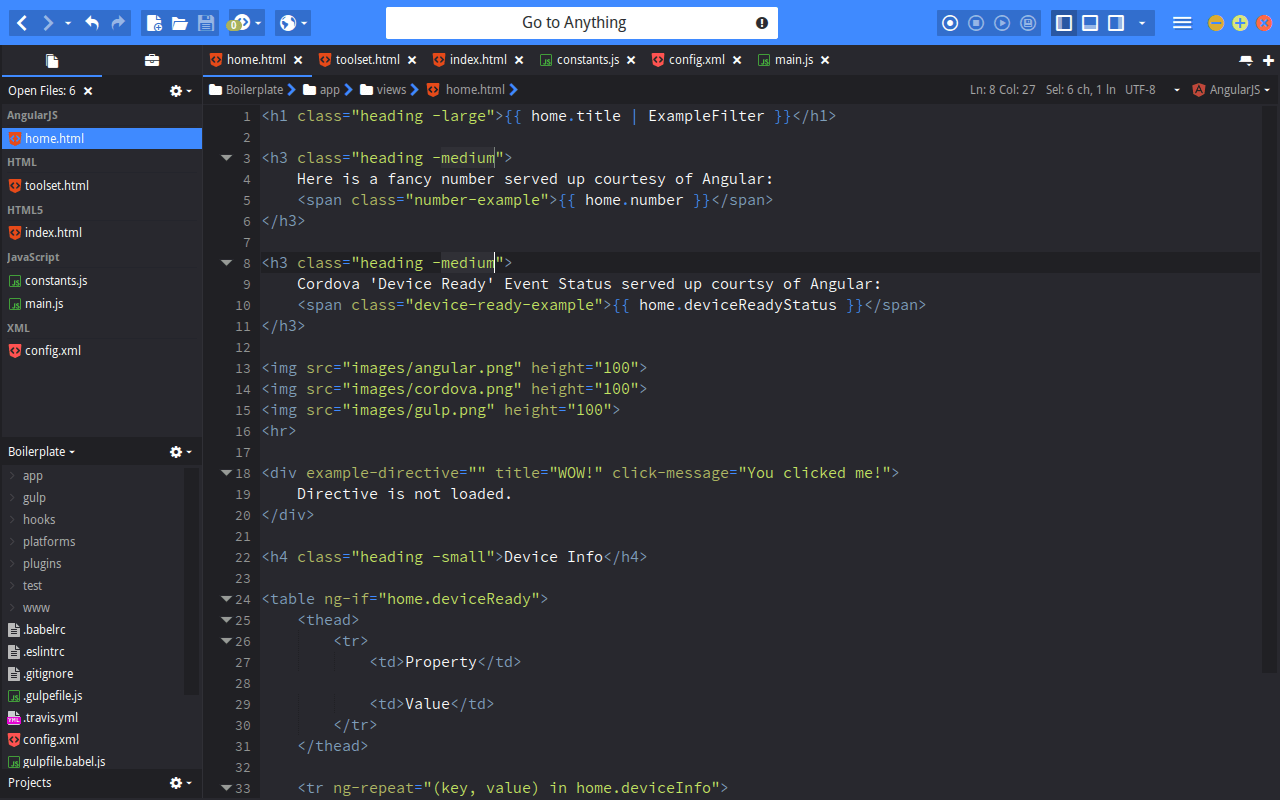
18. Atom
Atom es el editor de texto creado por GitHub. Presenta características muy similares a Sublime Test. Es un editor muy versátil y completo, que permite trabajar con diferentes tecnologías web, como HTML, CSS o CoffeeScript. Diseñado pensando especialmente en los desarrolladores, Atom permite una configuración muy detallista. Puede usarse tanto en Windows, como en Os X o Linux. Con este editor, es muy sencillo organizar, buscar y modificar los diferentes archivos. Además, Atom ofrece la posibilidad de instalar paquetes o crearlos de forma personalizada.

19. EditPlus
EditPlus es un editor de texto especialmente diseñado para Windows. Se trata de una herramienta de pago, aunque es posible descargar una versión de prueba que dura 30 días. El importe de la licencia de pago varía dependiendo del número de usuarios que vayan a utilizarla. Entre sus características, es necesario destacar que este editor permite trabajar con códigos diferentes: HTML, CSS, PHP, JavaScript, Perl, ASP y Java, entre otros. Además, ofrece la posibilidad de subir los documentos a un servidor, directamente a través de FTP; crear plantillas; o trabajar en varios documentos abiertos al mismo tiempo.

20. Light Table


No hay comentarios:
Publicar un comentario